GoogleMapsApiを使用しMAPを表示しようとした際に、高さの%指定につまづきましたので共有します。
高さの指定
例えば以下のようなHTMLがあった場合は、<HTML>や<BODY>を含めた全ての要素に対してheightを%で指定していく必要があります。
html
<HTML>
<BODY>
<div class=" container ">
<div id="map" class="map">
</div>
</div>
</BODY>
</HTML> css
html{
height: 85%;
}
body{
height: 100%;
}
.container{
height:100%;
}
.map {
max-width: 100%;
height:80%;
margin: 0 auto;
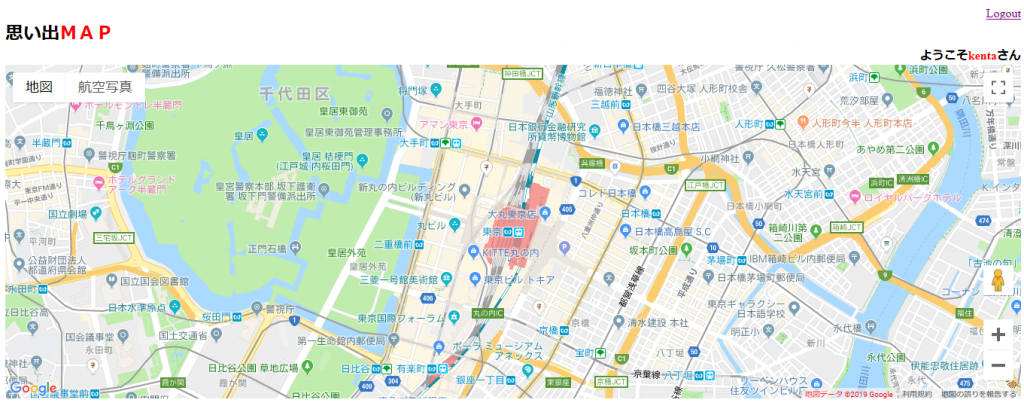
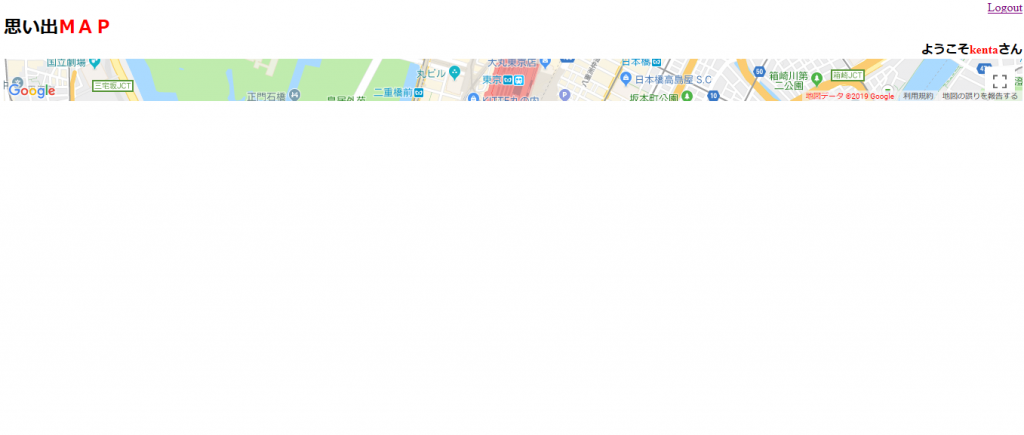
}.map のところで好きな%を指定すれば高さを調整することが可能です。
height:80%

height :10%

参考までに。
