私はユーザー系SEをしています。 趣味でMemoryMapというwebサービスを作ってみましたので感想を述べます。
理由
SEと言いながら会社では開発作業は下請けに任せて自分は管理業務をすることが多いので、勉強を兼ねてwebアプリケーションを1人で作ってみたいと思いました。
また、どうせ開発をするならその過程を発信すればアウトプットにもなるし、同じようなことをする人の目に止まれば嬉しいなと思いブログも始めました。
何を作るか?
webアプリを作ろうと思っても、「何を作るか?」というのを考えるのが難しいと思います。
私の場合は作成したwebアプリで一山当てようなどとは思っていないので、自分が使いたいものを作ろうと思いました。
現在2歳半の子供がおり、子供との思い出を振り返るアプリが欲しいと思っていました。
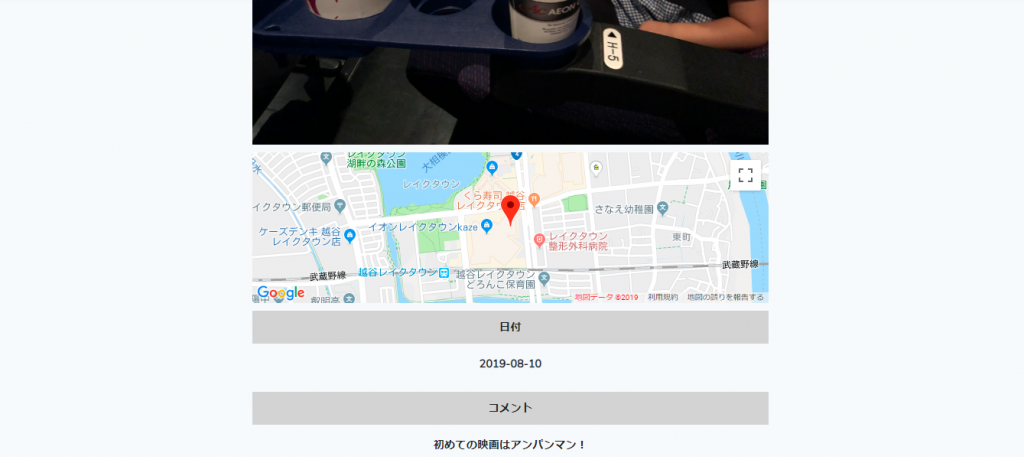
なので、GoogleMapsApiを活用し、GoogleMap上に思い出を管理できるようなアプリケーションを作成しました。
開発期間、費用
開発期間は半年程かかりました。
平日は仕事、休みは家族との時間があるので、作業に当てられたのは子供が寝た後である21時過ぎからの時間です。毎日やる元気もないので、週2、3日1、2時間程こつこつとやりました。
費用はレンタルサーバー代が月500円(元々身内向けに子育てブログをしていたので追加の出費にはなっていない。)ドメイン代で3000円程です。
作るならサーバーに乗せたかったのでレンタルサーバーを活用しました。
工夫
工夫した点はGoogleMapsApiや、AmazonS3などの外部サービスを活用したことです。
外部サービスを活用すれば個人で作るwebアプリケーションでも多機能にできるのでお勧めです。
今回は地図と写真を使用したアプリケーションを作りたかったので丁度良かったです。
苦労した点
分からないことがあった時に聞ける相手がいないことです。
ただ、意外に作業を進めたり、他のことを調べていたら正解に辿り着くことが多かったです。
以下も自力で辿り着きました。(当たり前のことなのかもしれませんが。。。)
どうしても分からない時はteratailで質問をしました。
作ってみての感想
自分の中で何となくこんなものを作りたいと思っていたものがありましたが、実際に少しづつ近づけていくことが出来ました。
1人でどこまででいるか不安でしたが、一応形にすることで出来たので自信にもなります。
これから自作のアプリケーションを活用していきます。
(まだバグはありますが。。。)

これから
開発をやりながら改めてフロントサイド(HTML、css、Javascript)の勉強をしたいと思ったので、webサイトを作ろうと思います。
